Strategy 12.1. Image to numbers.
To convert an image to a list of decimal numbers we proceed as follows.
(a)
We start with an image that consists of black and white pixels.
(b)
We represent white pixels by 0s and black pixels by 1s and fill in the cells of the raster accordingly. We call this version of the raster a bitmap.
(c)
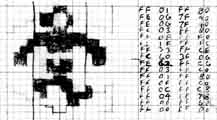
We consider the digits in each line of the raster as the digits of a binary number. Compare Figure 12.3 and Figure 12.4 column (c).
(d)
Since leading zeros do not change the value of numbers in any base, we can remove the leading zeros of the binary numbers.
In our examples in Figure 12.3 and in Figure 12.4 we obtain the binary numbers listed in column (d).
(e)
We convert the binary numbers into decimal numbers.
In the example in Figure 12.3 we get that the image is represented by the decimal numbers
\begin{equation*}
6,10,7,13
\end{equation*}
In the example in Figure 12.4 we get that the image is represented by the decimal numbers
\begin{equation*}
0, 8, 56, 84, 108, 56, 108, 0, 0
\end{equation*}
see Figure 12.4 (e).